|
|
||
|---|---|---|
| .github/workflows | ||
| .vscode | ||
| cmake | ||
| go-ipfs | ||
| images | ||
| lib | ||
| misc | ||
| packaging_win | ||
| scripts | ||
| src | ||
| tst | ||
| .clang-format | ||
| .gitignore | ||
| .gitlab-ci.yml | ||
| .gitmodules | ||
| CMakeLists.txt | ||
| CODEOWNERS | ||
| LICENSE | ||
| README.md | ||
| Windows.md | ||
| big.md | ||
| equation.md | ||
| plantuml.md | ||
| suppressions.txt | ||
| test.md | ||
| test2.md | ||
README.md
LibreWeb Browser
LibreWeb is an open-source decentralized web browser, leveraging IPFS. What would you do different; if you could reinvent The Internet in 21st century?
With all the knowledge and new technologies available today. I was inspired by Douglas Engelbart, Tim Berners-Lee and Ted Nelson as well as projects like IPFS, Jekyll, ARPANET and more.
Note: This project is still work in progress. However, we have a working alpha version available.
For Users
Download
Just download the latest LibreWeb release and get started:
Documentation
Visit the dedicated documentation site for user documentation.
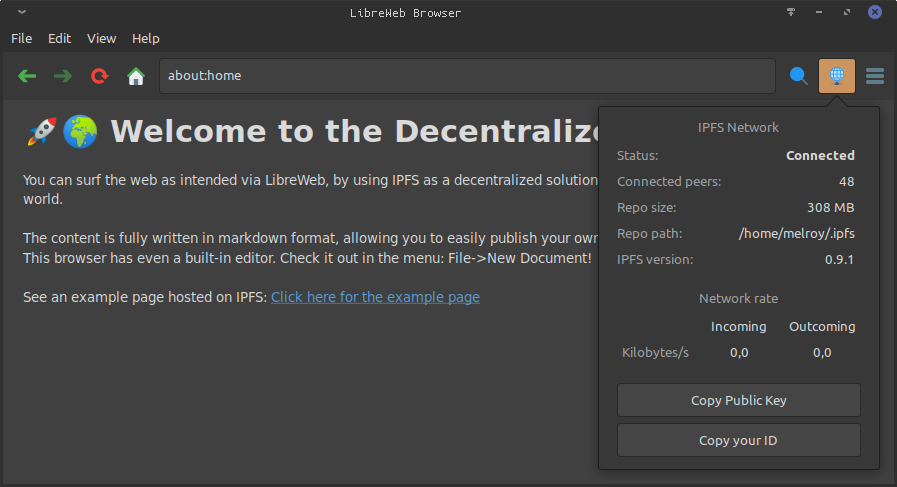
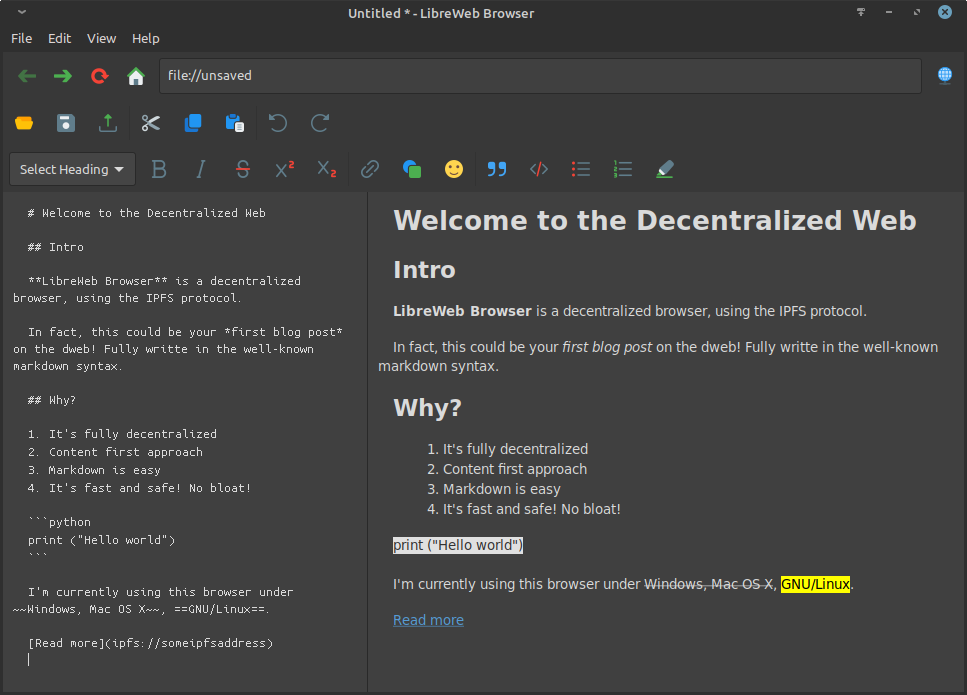
Screenshots
Community
Join our Telegram group or Matrix channel and become part of our community!
Ideas / Features
The current success criteria:
- Everyone should be able to easily read and create a site/blog/news page and publish the content online (without minimal technical knowledge);
- Built-in easy-to-use editor (whenever you want to publish some content without programming language knowledge);
- Decentralized (no single-point of failure or censorship), like: P2P, DHT and IPFS;
- No client-server approach (the client is also the server and visa versa) - think mesh network.
- Encrypted transfers;
- Data is stored redundantly within the network (no single-point of failure);
- Versioning/revisions of content and documenents (automatically solves broken 'links', that can't happy anymore);
- Publisher user should be able to add additional information about the document/page, eg. title or path (similar in how Jekyll is using the
YMLformat for meta data) - Human-readable source-code (eg.
Markdownformat, could be extended as well); - You are in control about the layout and styling (just like with e-books);
- Content is King;
- Fast and Extensible!
Note: Since HyperText (so is HTML) is not used, you can even ditch the HTTP protocol. However TLS, for encryption, can still be used.
The sections below are mainly relevant for software developers, who want to contribute or help LibreWeb Browser.
For Developers
Decentralized Browser is written C++ together with some external libraries. LibreWeb is using the cmark-gfm library for example, which is used for CommonMark (markdown) parsing.
We're using markdown as the source-code of the content/site. No HTML and JavaScript anymore, content is king after all.
LibreWeb Browser is also using Gnome GTK3 framework for the GUI. Using the C++ bindings, called Gtkmm.
Development Environment
Personally, I'm using VSCodium editor, with the following extensions installed: C/C++, CMake, CMake Tools, PlantUML, Markdown All in One, vscode-icons and GitLab Workflow.
But that is up to you.
Build Dependencies
For the GNU/Linux build you need at least:
- GCC 9 or higher (
build-essential,g++-9) - CMake (Package:
cmake) - Ninja build system (Package:
ninja-build) - Libcurl (Package:
libcurl4-openssl-dev) - GTK & Pango (including C++ bindings):
- Package:
libgtkmm-3.0-devunder Debian based distros
- Package:
Depedencies for tests:
- X virtual framebuffer (Package:
xvfb) - Clang-format (Package:
clang-format)
Note: For cross-compiling towards Windows, see the cross-compile section down below.
Build
Clone the source-code with SSH (do not forget --recurse-submodules):
git clone --recurse-submodules -j5 git@gitlab.melroy.org:libreweb/browser.git
Start the Linux build, which is using CMake and Ninja build system, using the wrapper script:
./scripts/build-lnx.sh
Optionally, use the VSCode CMake Tools extension to start the build or build with debug targets.
Linux Packaging
Note: (Linux) Packages are already available under releases.
To build a release target yourself including packaging under GNU/Linux, use: ./scripts/build-lnx-prod.sh
Root access is required when building Linux packages; add /opt/mxe/usr/bin to the secure_path using: sudo visudo.
Unit testing
To execute the unit tests you can configure with cmake -DUNITTEST:BOOL=TRUE and build. Execute: ctest command in the tst target directory.
Or just use script:
./scripts/build-run-tests.sh
C++ Coding Style Guidelines
Automated Clang-format
We use our own Clang LLVM C++ Programming Style Format, using clang-format command.
To automatically comply to our style format execute following script (inplace edits are performed for you):
./scripts/fix-format.sh
Check only for errors, run: ./scripts/check-format.sh
Core Guidelines
We also tend to follow the C++ Core Guidelines as much as possible.
Doxygen
See latest Developer Documentation.
Doxygen is build by default. You can disable the doxygen build, if you want, using: cmake -DDOXYGEN:BOOL=FALSE ..
Memory Leaks
First build the (GNU/Linux) target with debug symbols. Build target file should be present: ./build/bin/libreweb-browser.
Next, check for memory leaks using valgrind by executing:
./scripts/valgrind.sh
Cross-compiling Build Dependencies
For the cross-compiling towards Windows (while under GNU/Linux), you need at least:
- MXE Gtkmm3 / Curl Binary packages (static build using Meson build with GCC11, see below for more info)
- CMake (Package:
cmake) - Ninja (Package:
ninja-build) - Nullsoft Scriptable Install System (Package:
nsis)
For more information and the latest pre-build GTK3 Windows download, please my other GTK 3 bundle repo.
Note: We're currently busy trying to upgrade the whole GTK stack.
We used the following build command to get the Windows dependencies and MXE cross-compilation toolset:
make gtkmm3 curl -j 16 MXE_TARGETS='x86_64-w64-mingw32.static' MXE_PLUGIN_DIRS='plugins/gcc10'
NOTE: Soon we need gcc11, but GTK3 upstream needs to create a new release that fixes the GCC11 builds.
Add the following line to the end of the ~/.bashrc file:
export PATH="/opt/mxe/usr/bin:$PATH"
Cross-compile Build
Please, be sure you meet all the requirements above. So your MXE environment should be ready in: /opt/mxe/usr.
To start the cross-compile build towards Windows 64-bit (using GNU/Linux as host) you can use the commands below.
Build a Windows development release:
./scripts/build-win.sh
Build a production release + packaging with NSIS, execute the following:
./scripts/build-win-prod.sh
See also: Windows readme file.
Research
For research document plus findings including explanation (like diagrams) see the: